CSS中的行高与滚动条问题
问题描述
html
<div class="hd-col">
<div class="box">
<span class="i-b">11Lg</span>
<span class="i-b">个靠</span>
</div>
</div>css
.hd-col{
border: 1px solid #000;
box-sizing: border-box;
}
.box{
overflow: auto;
}
.i-b{
display: inline-block;
/* font-family: "PingFang SC"; */
font-size: 30px;
line-height: 40px;
background: red;
}
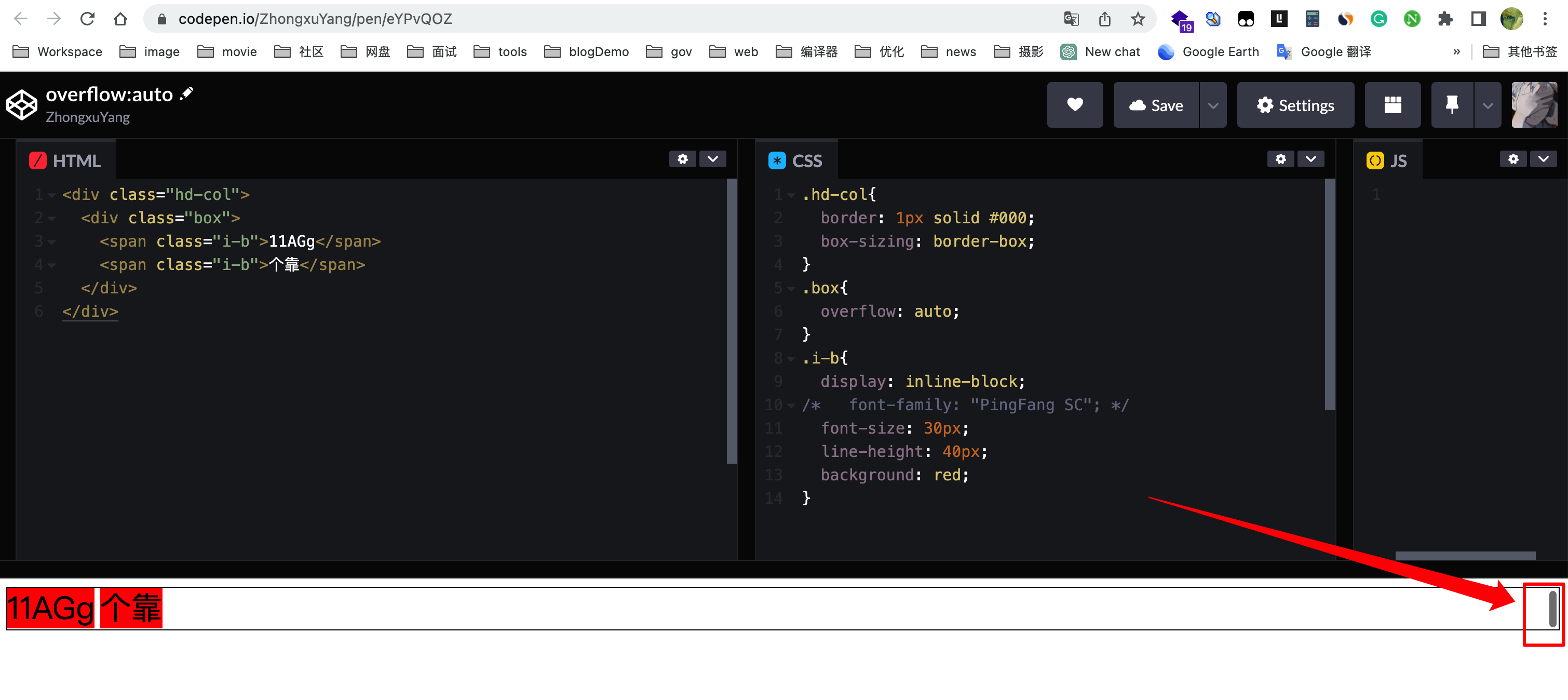
如图所示,上面的代码在 MacOS 中出现了滚动条,在 Win 上没有此问题。
如果把 line-height 加大到 42px ,或者添加 overflow: hidden; 属性滚动条消失。