Chrome Performance
问题描述
在开发 haida-webapp 时,第一次加载 luckysheet 组件可以正常渲染,第二次加载浏览器会卡顿大概8秒才会有响应。 具体效果如下: 
问题分析
排除接口耗时
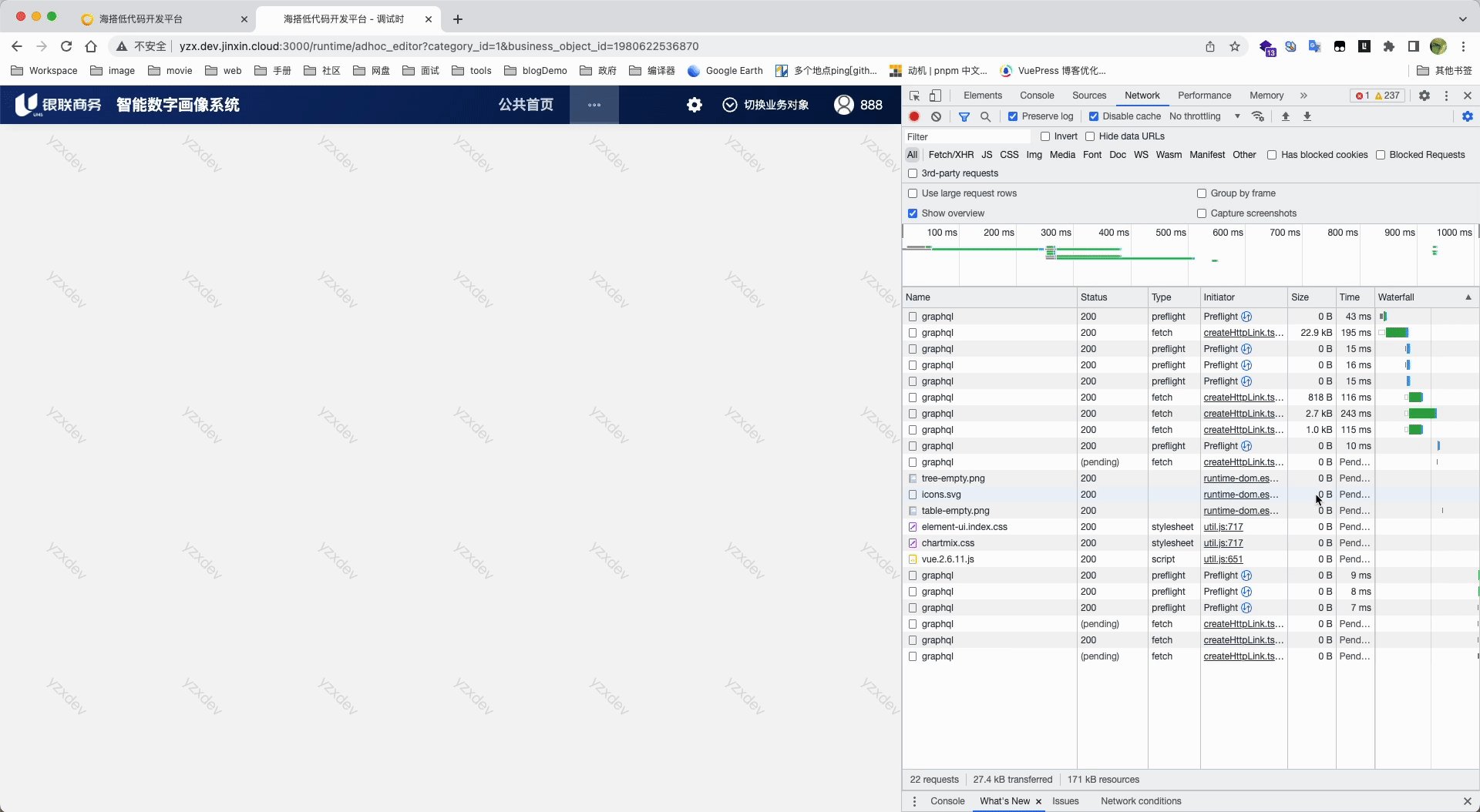
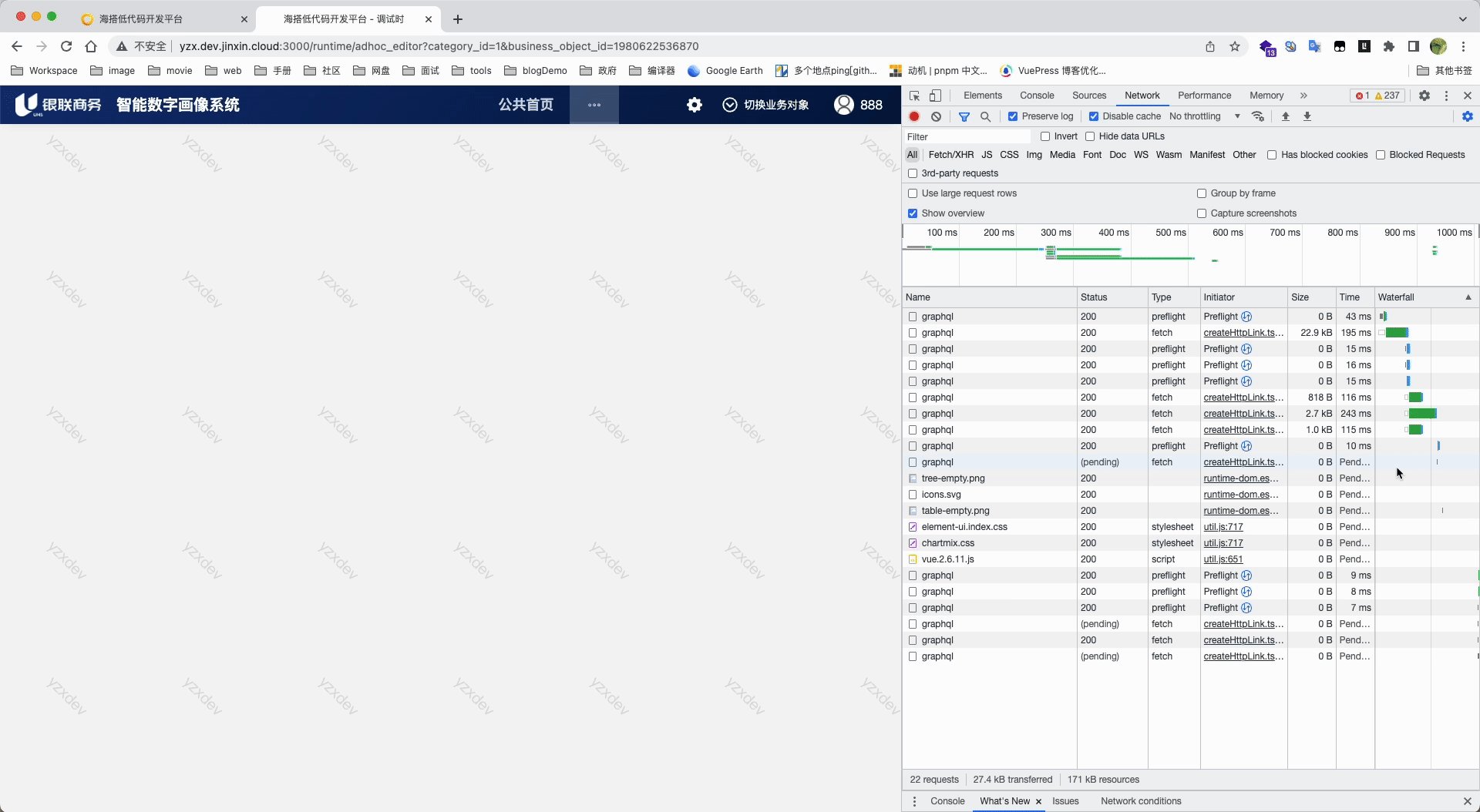
根据录屏可看到,程序在进入新页面后,n个请求都在 pending 状态,但在接口成功请求后对应接口的耗时却都是毫秒级别。这里可以排除是接口耗时造成的。
排查该问题时发现的另一个问题
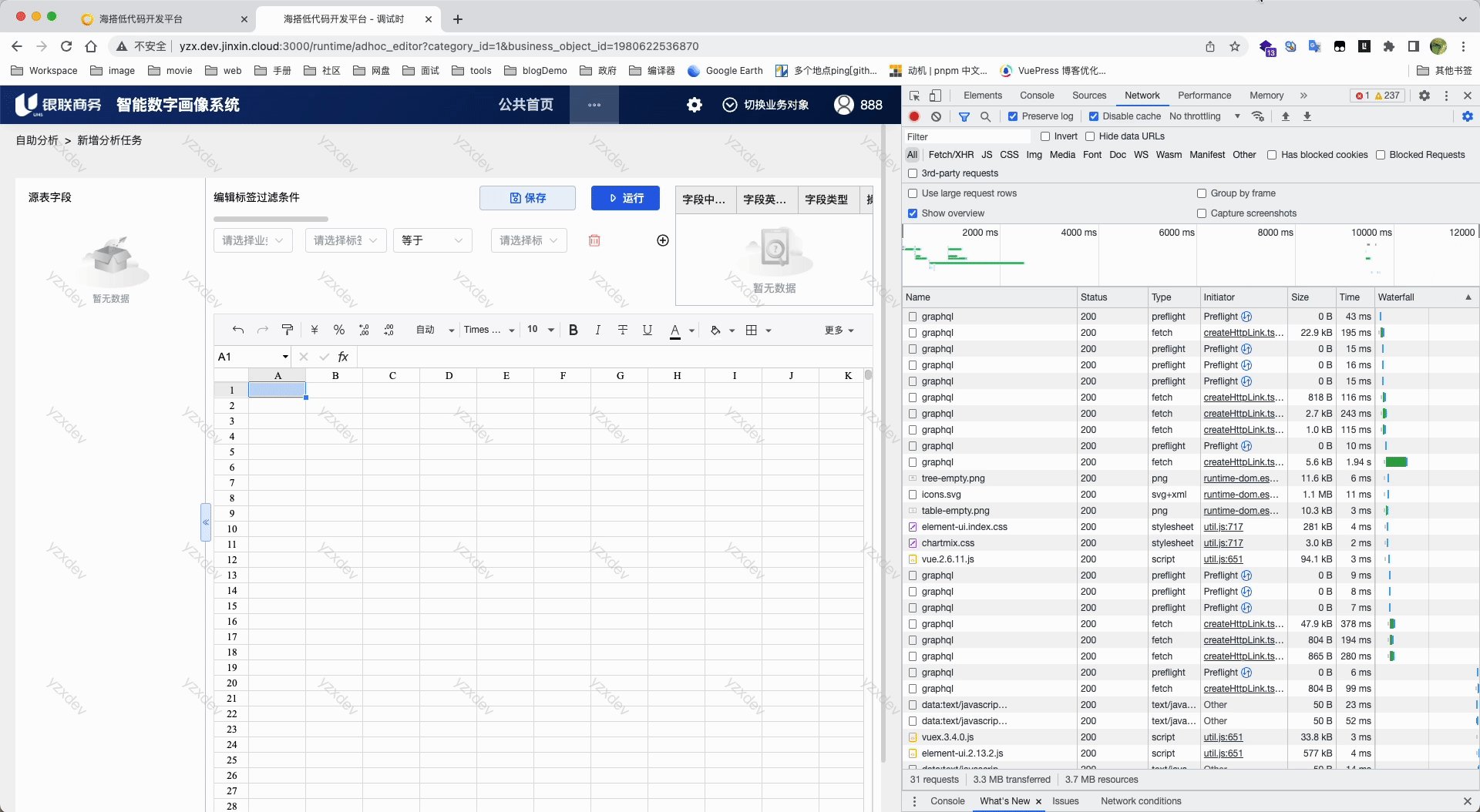
在排查本问题时,发现每次 create 组件都会往 head 中重复追加 css 以及 js 文件。如下图: 
这样会造成多次加载重复的资源,调试发现是 luckysheet 在最新版本的源码中每次 create 都会追加文件,但并没有在 destroy 的时候移除这些无用文件。
这是一个修复项,但并不是此次浏览器卡顿的原因。
定位问题
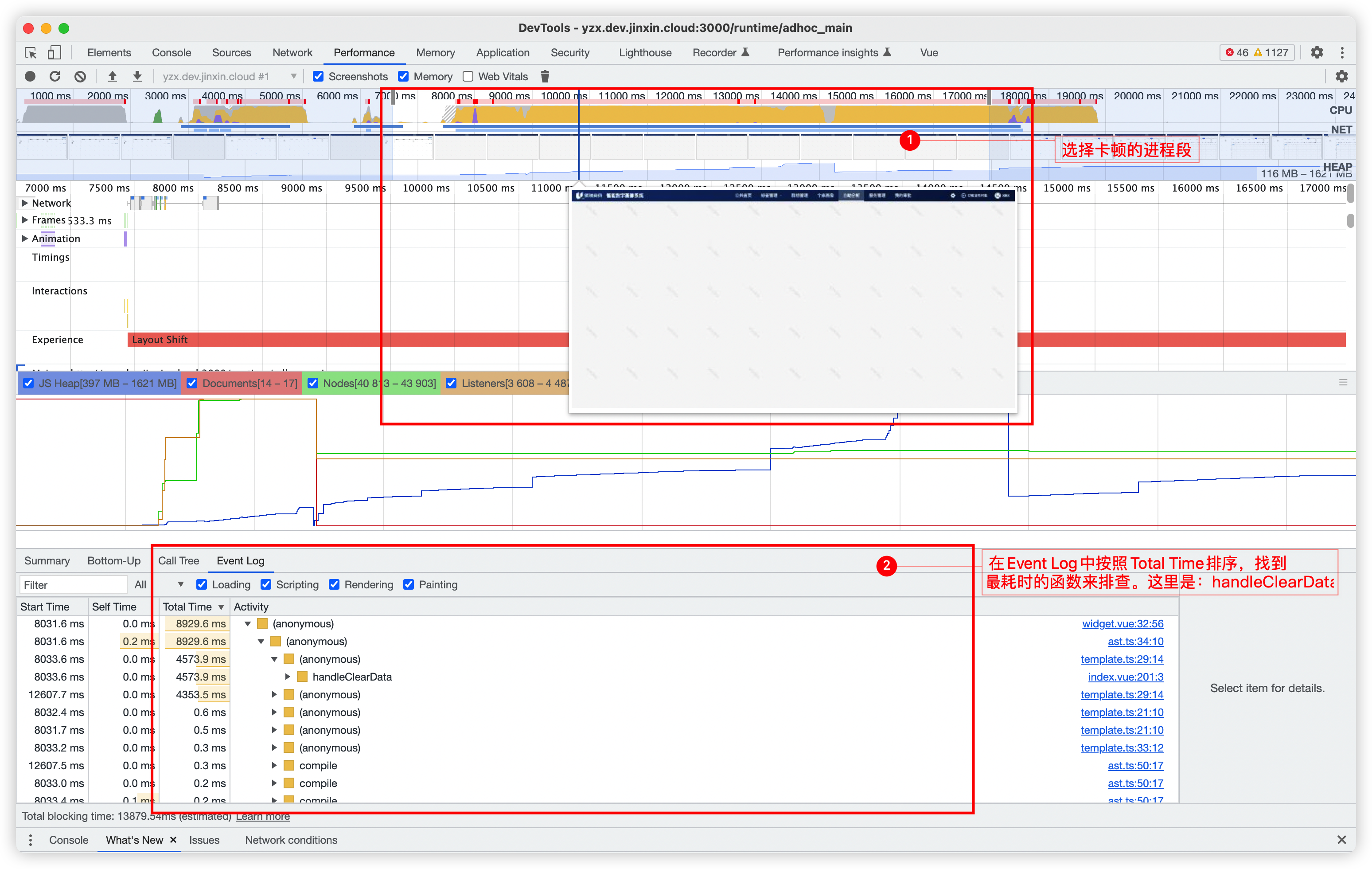
怀疑项都没能得到确认后,通过 Chrome Performance 进行性能分析来排查原因。

在上图中可以看到 handleClearData 方法耗时 8.9s,这显然是异常的,对应修复就可以啦。🎉