为你的网站开启gzip
前言
在使用 haida-webapp 时发现,在 dev环境(http://haida.dev.jinxin.cloud) 和 demo环境(https://haida.ztdemo.com) 页面渲染速度有着明显的差异。
经过排查发现:
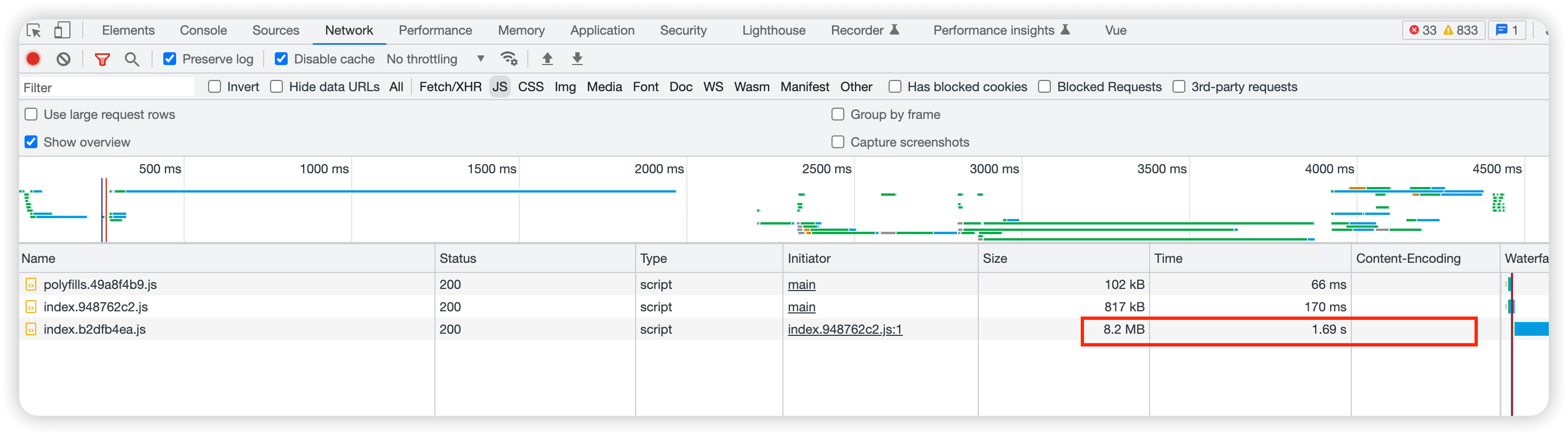
- 在dev环境时:请求的
index.js占用8.2M内存,耗时1.69s。
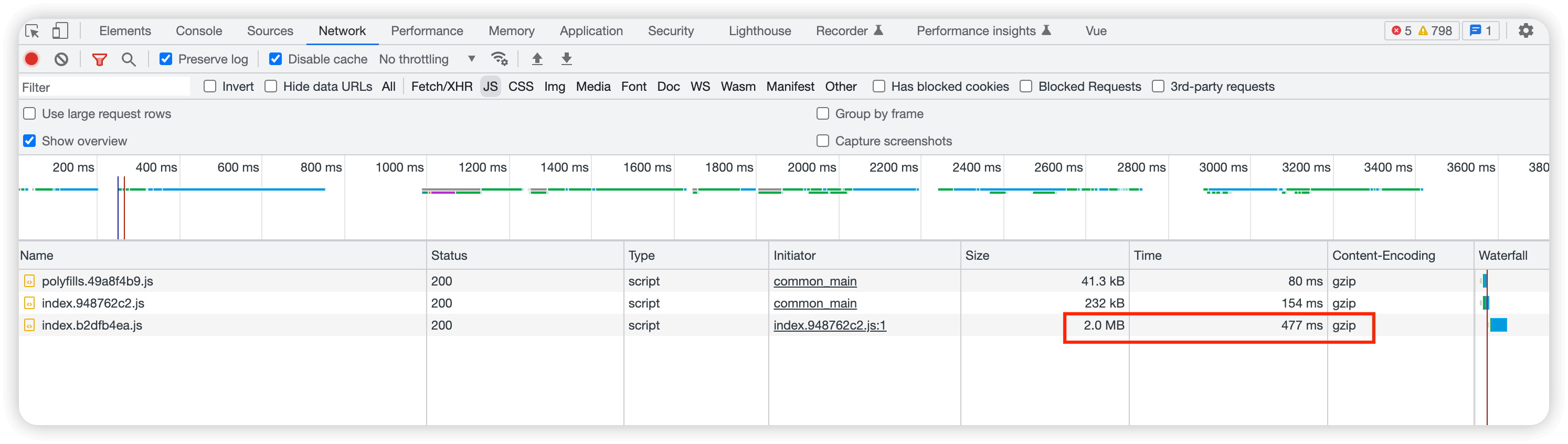
- 在demo环境时:请求的
index.js占用2M内存,耗时477ms。
我们可以看到唯一的差异是:在 Content-Encoding 中标注了,demo环境启用了gzip。
目的
开启Gzip压缩功能, 可以使网站的css、js 、xml、html 文件在传输时进行压缩,提高访问速度。
Nginx如何配置开启gzip
nginx.conf:
sh
server{
...
gzip on;
gzip_vary on;
gzip_disable "msie6";
gzip_proxied any;
gzip_min_length 1000;
gzip_comp_level 4;
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript image/svg+xml image/x-icon application/javascript;
gzip_buffers 4 16k;
gzip_http_version 1.1;
...
}配置说明:
sh
#开启gzip
gzip on;
#低于1kb的资源不压缩
gzip_min_length 1k;
#压缩级别【1-9】,越大压缩率越高,同时消耗cpu资源也越多,建议设置在4左右。
gzip_comp_level 3;
#需要压缩哪些响应类型的资源,多个空格隔开。不建议压缩图片,下面会讲为什么。
gzip_types text/plain application/javascript application/x-javascript text/javascript text/xml text/css;
#配置禁用gzip条件,支持正则。此处表示ie6及以下不启用gzip(因为ie低版本不支持)
gzip_disable "MSIE [1-6]\.";
#是否添加“Vary: Accept-Encoding”响应头
gzip_vary on;